TL;DR
My name is Gilbert, I’m an engineer for +30 years (and CEO for +10 years). I designed a technology called WarpJS to integrate JavaScript Front end & Back end, and I wanted people to be able to try it without installing anything… so I developed an online JavaScript editor with WarpJS, and I ended up creating the first real time JavaScript Full Stack playground!
This is the story of its creation. Hope you’ll find it interesting and inspiring.
You can test right away the live demo of the JavaScript Full Stack Playground and let me know what you think about it.

Existing in-browser code sandbox: front end only!
When creating a website, you generally have to code a front end & a back end connected and working with one other.
For the front end, I often used developers sandbox to get code snippets that I adapted to the UI of the website. It’s really cool and it makes coding so much easier. As the web dev community is so rich, you basically can find anything you’re looking for! Though, for the back end, it’s really another story! Blog posts articles, getting started guides, GitHub projects… is your new credo 😨.
And that’s only to select the right back end stack for your project! That’s why I thought it would be so much more efficient to have a back end playground. It would show you examples and code snippets to get to throw a quick prototype. I could have created a back end only playground, but I thought it would not be as effective. Also, my team and I created a technology called WarpJS. It integrates JavaScript Front and Back ends, so I wanted developers to be able to test it without having to install anything. That’s why I decided to build a front end AND back end playground, to code them at the same time, and to see the results in real time.
So let’s get started.
Design
I’ve chosen to focus only on web development languages: HTML, CSS, JavaScript for the front end, and Node.js for the back end.
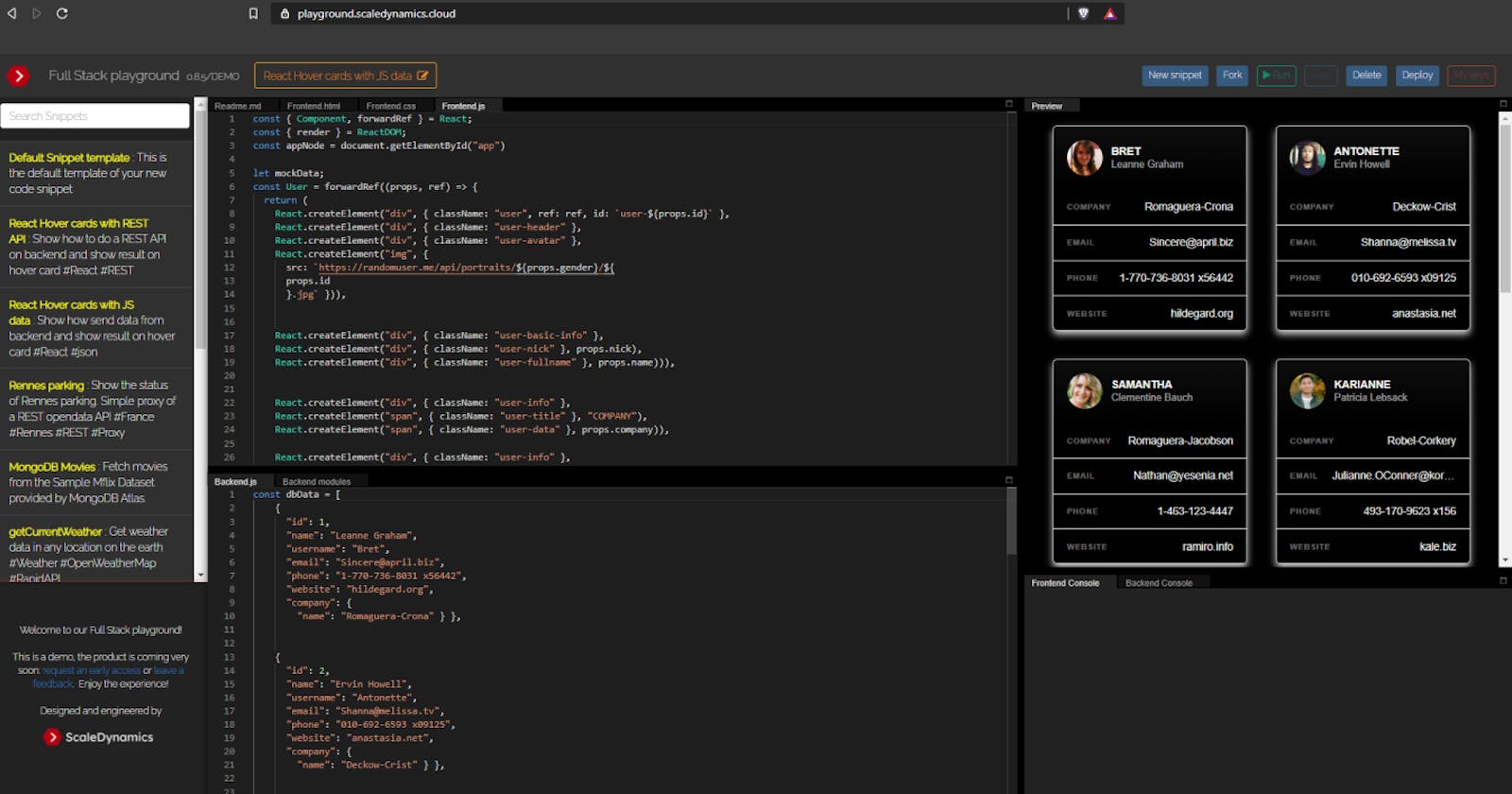
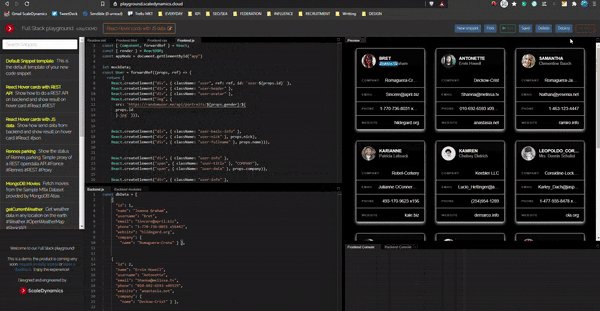
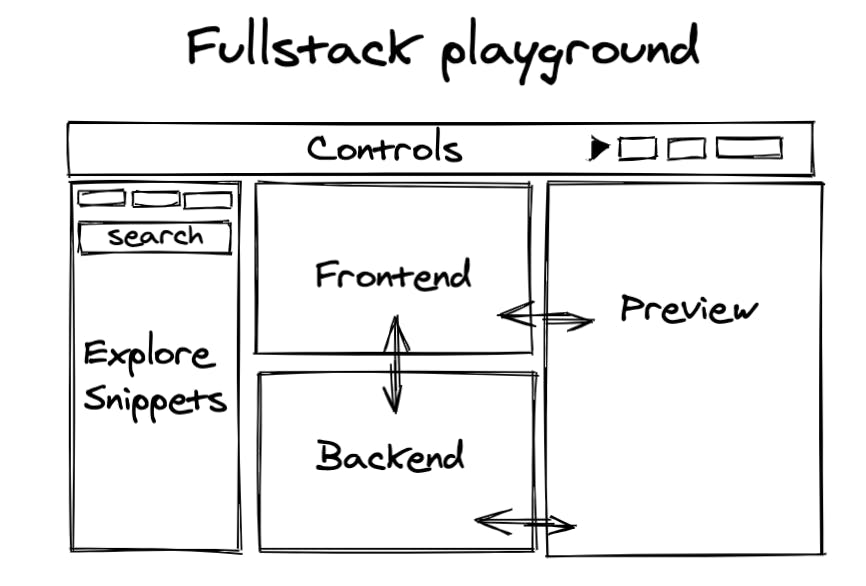
Here’s what we get: the development environment is composed of the front end, back end editor panels, sitting side-by-side to code faster. I’ve also added a preview window on the right side to see the rendered page in real time.
On the left side, I wanted a code snippet search area, so developers can search in the code snippet database. I really wanted everything to be in a single page, so developers can create new snippets, and explore available ones quickly.

I made every window adjustable, so you can customize your experience as you wish: resize any panel, allow full screen view… It’s handy to focus on some codes, or to make sure web components are responsive…
A playground with a unique recipe
There’s a catch, right? How can we write a back end and use it in the front end without creating endpoints, routing for APIs and HTTP requests? The secret recipe is the technology I mentioned above, WarpJS, which I wanted people to be able to test really easily. It automatically transforms an exported function of a Node.js module into an HTTP server API. On the client side, you no longer need to use HTTP to call the back end module, it just basically calls its functions.
So this means that, in the back end, you just need to create functions and to export them. In the front end, you just call it. As you avoid writing HTTP layers, this playground offers you more time to only focus on the core logic of the snippet. It enables any JavaScript developer, even junior one, to use it easily! You no longer need to be an HTTP expert to work as a Full Stack 😬! Icing on the cake, the Playground is connected with the ScaleDynamics Virtual Cloud, which means it also takes care of deployment processes: you can deploy and run on any cloud.
Building
To lay the first stone, I chose GoldenLayout as window layout management. For the editors’ views, I selected the Monaco code editor that powers Visual Studio Code. It takes care of error detection, auto identification, code completion…
The preview is an iframe to inject code snippets, which are stored in a MongoDB database, and to provide a live-reload feature for the preview window.
For the search area, I choose to made it pretty simple: instead of being classified by categories, I choose to sort them with hashtags (for instance #react, #fauna, #AI and so on). Developers can add title and a 250 characters description.
The back-end panel is connected to the ScaleDynamics code-to-cloud Suite to redeploy instantly and to support the full stack live-reload.
Finally, I’ve naturally coded the whole playground back end with WarpJS itself: I’ve got my first fully functional prototype within two days 😎.
The result: a JavaScript Full Stack Playground
It’s live! You can test right the JavaScript Full Stack Playground. Feedbacks are much appreciated so I can improve it!